Обновление от 02.02.2017: Спешу вам сообщить, что начиная с 31 августа 2015 года поддержка доступа к google disk как web-сервису (описанного в данной статье) более не доступна: «Beginning August 31, 2015, web hosting in Google Drive for users and developers will be deprecated. Google Apps customers can continue to use this feature for a period of one year until August 31, 2016, when serving content via googledrive.com/host/doc id will be discontinued.»
Всем привет и сегодняшний мини-урок мне бы хотелось посвятить запуску нашей игры созданной с помощью RPG Maker MV в браузере.
Для чего это может понадобится? Ну помимо того, что вы можете просто показать друзьям, можно например сделать демо-версию и разместить у себя на сайте для привлечения внимания. Возможно вы захотите разместить игру во «ВКонтакте». Но самое интересное, если у вас есть команда поддержки (бетатестеры) они оперативно могут видеть новые версии, играть и сообщать о всех найденных ошибках и недочётах.
Но как нам это сделать? Ведь в документации RPG Maker MV говорится о сложных манипуляциях с установкой и запуском локального сервера, или же для размещения в сети, потребуется свой. На самом деле не всё так страшно как кажется на первый взгляд, и ничего ставить не придётся. Собственно об этом мне бы и хотелось сегодня поговорить.
Не так давно, один знакомый поделился ссылкой на интересную статью, о том как разместить свою игру на HTML5 во «Вконтакте». Прочитав её, мне пришла мысль, а применимо ли это к нашему проекту? И как вы уже догадались у меня всё получилось, с чем я и спешу поделится с вами.
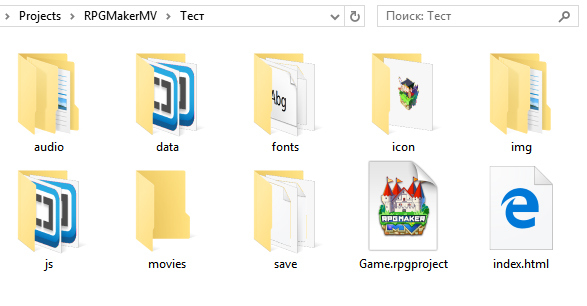
Как вы уже наверное заметили, проект для RMMV представляет собой кучу различных файлов в текстовом виде. Не буду углубляться в подробности, но нас интересует главный файл index.html Но если мы попытаемся его открыть в браузере, то получим сообщение об ошибке.
К сожалению библиотеки RPG Maker MV написаны таким образом, что не могут работать локально, так что же делать? Умные люди уже всё придумали за нас и нам на помощь спешит,… нет не мистер Пропер :) а гугл драйв.
Если вы ещё не зарегистрированы в таких сервисах гугл, gmail или youtube настоятельно рекомендую это сделать, а всем остальным перейти непосредственно к настройкам в google drive.
Для того что бы наш проект был доступен всем в интернете нам необходимо создать папку и выставить к ней доступ.
Создадим папку «www». В принципе вы можете назвать её как угодно, на дальнейших настройках это никак не скажется. Выбираем папку нажимаем пиктограмму:
В открывшемся окошке мы видим строчку от которой нам понадобится подчёркнутая часть из букв и цифр, поэтому её лучше куда-нибудь скопировать, а пока открываем настройки дальше, нажав «расширенные»:
Здесь мы видим всю туже строку, но напротив «Документ доступен для…» нажимаем «Изменить»:
И теперь уже точно выбираем, что наш документ наша папка будет доступна всем в интернете. Это очень важный момент, если где-то ошибиться и неправильно настроить доступ мы получим ошибки или вообще просто чёрный экран без каких либо сообщений. Сохраняем и приступаем к подготовке нашего проекта для загрузки.
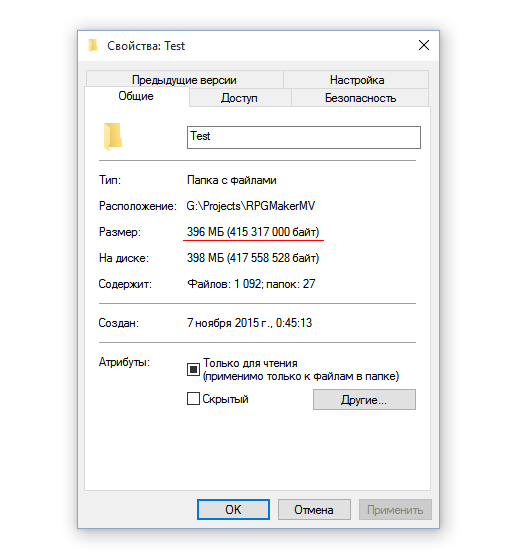
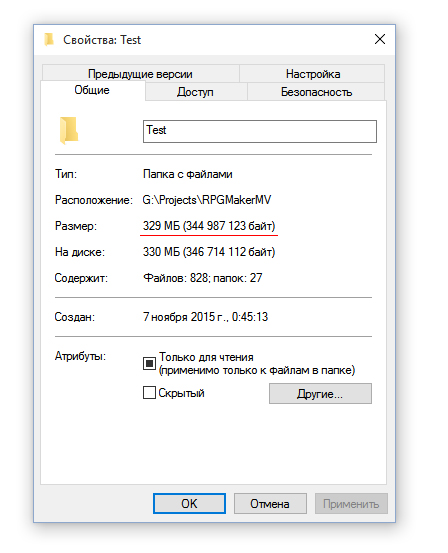
Как видно из скриншота, наш тестовый проект (даже «пустой») изначально очень большой. Достаточно много файлов и папок. Конечно если у вас хороший и быстрый интернет и не сильно тревожит свободное место на гугл драйв, то последующие шаги вы можете смело пропустить. Но тем не менее, я предлагаю проект немного предварительно «почистить».
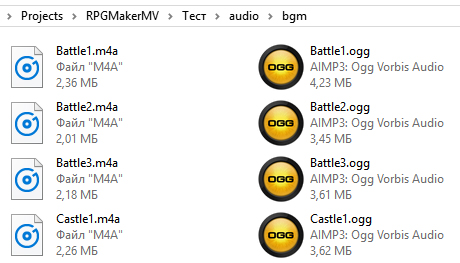
Для этого скопируем нашу папку с проектом в отдельное место и откроем папку audio. В ней мы увидим ещё несколько папок: bgm, bgs, me и se. Зайдя в каждую мы увидим файлы звуков и музыки в двух форматах. Один из них это OGG, который используется в Windows, а так же в web, а другой формат m4a. Файлы в формате m4a используются в компьютерах Apple, а так же в iPhone. Поскольку наш проект будет только для интернет, то файлы звуков m4a мы смело удаляем.
В принципе, если вы не планируете выпускать игру для компьютеров Apple вы можете их удалить и из основного проекта. В любом случае они останутся в папке RPG Maker MV(Steam\steamapps\common\RPG Maker MV\NewData\), на основе которой создаются все новые проекты. Так же можно удалить файл «Game.rpgproject», который находится рядом с «index.html». Он используется для открытия проекта в самом редакторе RPG Maker. Не удаляйте его, если вы не делали копию данного проекта!!
Если вы так уж сильно придирчиво относитесь к размеру и понимаете что делаете, то можете смело удалить не используемые звуки и в формате OGG, а так же некоторую графику из папки img. Но мы этого делать не будем и посмотрим на результат:
Хоть и незначительно, но проект стал поменьше и настало время загрузить наши файлы в Google Drive. Для этого заходим в нашу папку www в гугл драйв и закачиваем проект.
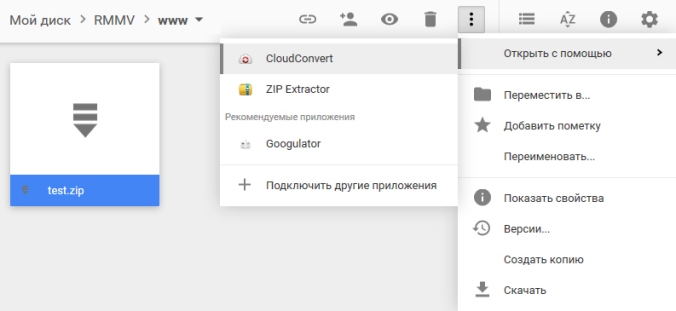
Если у вас браузер Google Chrome, то вы можете просто перетянуть все папки и файлы прямо из проводника. Если же нет, тогда можно либо перетягивать всё по одному файлу, либо установить программу для синхронизации Google Drive, а можно запаковать все файлы в архив и уже распаковать на сайте Google Drive с помощью сторонних сервисов, например «CloudConvert»:
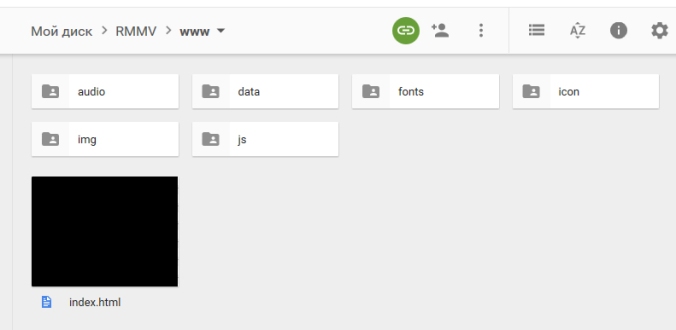
После того, как все наши файлы будут закачаны или распакованы из архива, у нас должна получится вот такая картина:
Теперь настало время вспомнить про строчку, о которой говорилось в начале.
Для того, что бы наша папка открылась как страничка, нужно взять и дописать после https:// путь к googledrive.com/host/ а затем уже наш буквенно-цифровой код. Полученный адрес и будет ссылаться на наш проект с игрой.
https://googledrive.com/host/0B-q89LL1IWimeDZoZnlUV0lkRDQ
Если вы сделали всё правильно, то через несколько секунд ваша игра должна загрузиться. Если же что-то пошло не так, попробуйте ещё раз пройтись по всем этапам: доступ к файлам, правильность расположения файлов и собственно наличие всех необходимых файлов проекта на своих местах.
Ссылкой можно поделится с друзьями или разместить игру во «ВКонтакте». Как это сделать можно узнать уже из инструкции в оригинальной статье (ссылка чуть ниже).
И да, вот ещё что. У вас наверное может возникнуть вопрос «не противоречит ли условиям использования Google Drive размещение контента с такой целью»? Спешу вас обрадовать, оказывается нет:
Skaner:
Гугл положительно относится к такой возможности, более того, даже у них самих есть инструкция по запуску html файлов в общем доступе. Вырезка из технической поддержки.Единственное, что если ваша игра/приложение будет иметь большую популярность, и, как следствие — требовать больших мощностей из-за частости запросов, лучше обзавестись собственным сервером с SSL.
На этом разрешите откланяться и пожелать удачи в ваших проектах! =^‿~=
Ссылки:
- Использованные материалы «Публикация iFrame/HTML5 игры во ВКонтакте. Основы»















Интересная статья, не знал что гугл драйв можно использовать для хостинга.
А Game.rpgproject в MV что-то в себе содержит? Наскоько помню, во всех предыдущих мейкерах файл проекта всегда был пустышкой и его можно было просто скопировать из любой другой игры.
НравитсяНравится 1 человек
Упс :) Действительно, моё упущение «Game.rpgproject » похоже так и остался пустышкой ¯\(ツ)/¯
НравитсяНравится
Спасибо за краткий и понятный урок. Пиши еще!
НравитсяНравится 1 человек
=^^=
НравитсяНравится
Спасибо большое за урок! И особое спасибо за ссылку, как же в контакте это опубликовать, как раз пыталась, и не вышло нифига))
И парочка заметок-уточнений
— я так понимаю, игру можно заливать на хостинг сайта, а не на гугл-драйв
— файлы m4a не добавляются после сборки под виндовс и веб, так что их можно не удалять, да и файл проекта не нашла вроде после сборки
НравитсяНравится
Ну изначально конечно так ;)
m4a то конечно да, зато другие все файлы (например редактор квестов «GameusQuestEditor.exe») копируются в кучу :)
Ну и кроме того, тут идея была именно не в том, что бы залить готовый проект, а использовать гуглдрайв как тестовую площадку. Что бы можно было показывать промежуточный этап игры и в случае чего быстро поправить ошибки. В случае со сборкой, придётся каждый раз скачивать целый архив заново.
НравитсяНравится
GameusQuestEditor.exe 0_о внезапно, однако, что то я не вижу у себя такого файла, даж интересно стало, что за редактор такой.
А вообще я тоже думала каждый раз обновлять, решила недавно начать выкладывать промежуточные этапы, но в том числе и с виндовой сборкой, думала, может кому удобней качать постоянно, а не в браузере играть (хотя, сейчас думаю, может правда не стоит пока выкладывать скачиваемую версию?)
НравитсяНравится
GameusQuestEditor.exe это редактор одного из плагинов, для создания журнала квестов. На светлой его кто-то упоминал, сходу не вспомню. Но вот есть видео:
НравитсяНравится
А вы могли бы показать пример с чтением из свойства note? Особенно интересно у героев (в базе данных) и у событий. Пожалуйста! Пожалуйста!
НравитсяНравится
Ничего сложного в этом нет :) Для того что бы прочитать свойства любого персонажа (Actor). Нужно обратится к массиву $dataActors, в скобках указать номер актёра и обратится к свойству note. Например, для актёра под номером 1 это будет выглядеть так:
$dataActors[1].note
А для того, что бы получить note любого события на карте, нужно обратиться к глобальному массиву $dataMap, затем выбрать events и так же в квадратных скобках указать номер интересующего события на карте. Далее по аналогии читаем notes. Пример события номер 3 на карте:
$dataMap.events[3].note
Для удобства можно нажать F8, и открыв «Developer tool» поэкспериментировать с необходимыми переменными. Оно даже само подсказывает доступные свойства у тех или иных объектов в игре.
НравитсяНравится
Большое спасибо!
Однако:
1. Где нажать F8 ? (Если честно, я только успел прочитать краткий учебник по JS, представление о программировании я конечно имею, но я нисколько не профи…)
2. Всё же, если можно пример с note у героев (в базе данных). (Пробовал сам просмотреть плагины от JanFly ― только запутался…)
НравитсяНравится
Хм, ну когда вы запускаете из RPG Maker сам проект с игрой, в нём работают некоторые горячие клавиши для отладки игры. Ещё начиная с VX Ace с помощью F9 можно посмотреть состояние переменных и переключателей. А начиная MV открывается отладчик для JavaScript.
Как-то не совсем понимаю вопрос про героев. Actor это и есть герои или мы гововрим о разных вещах?
НравитсяНравится
Точно, это я после работы туплю… Спасибо большое!!!
Есть идея ― организовать ветку по обсуждению игр, сделанных на RPG Maker, с точки зрения геймдизайна и сценарного мастерства. Ваше мнение?
НравитсяНравится
Сделать конечно можно, но во-первых здесь не так много посетителей и активности, а во-вторых есть замечательный русскоязычный форум «Светлая зона» (http://rpgmaker.ru) где много и технических статей, и вопросов/ответов.
НравитсяНравится
Ну, тогда в «Светлой зоне»?
НравитсяНравится
Ссылка ваше не пашет. моя, созданная по аналогии, соответственно тоже
«Для того, что бы наша папка открылась как страничка, нужно взять и дописать после https:// путь к googledrive.com/host/ а затем уже наш буквенно-цифровой код. Полученный адрес и будет ссылаться на наш проект с игрой.
https://googledrive.com/host/0B-q89LL1IWimeDZoZnlUV0lkRDQ «
НравитсяНравится
Увы и ах! Пост был написан 2! года назад и не мудрено, что за это время всё поменялось, и не один раз. На момент публикации данная схема работала, сейчас же гугл видимо посчитал, что это не выгодно и поменял принцип доступа к папкам и к файлам в частности.
НравитсяНравится
Оу, извините, я до сих пор в 2016 живу. Посмотрела на комментарии, и подумала что ещё недавно всё работало.
А сейчас что надо делать кроме «экспортировать/для браузера»?
НравитсяНравится
Ну если принципиально запускать игру именно из браузера, то по сути больше ничего не надо.
Достаточно найти облачное хранилище, которое давало бы обычный доступ к файлам, а не открывало страницу для скачивания.
До недавних пор по такой же схеме (как с googledisk) можно было пользоваться dropbox, но они тоже уже поменяли доступ файлам и теперь при попытке скачать файл, открывается страница с кнопкой «скачать».
Как вариант можно купить простой хостинг для сайтов, либо найти бесплатный аналог, где можно просто загружать свои файлы (HTML, CSS, JS), а не конструкторы по типу uCoz.
НравитсяНравится
Честно то я только у вас нашел разбор кода программирования.
Я новичок в этом деле и мало чего понимаю.
Почему вы больше не выпускаете уроки?
Они у вас очень интересны получаются
НравитсяНравится
Ого, честно немного неожиданно даже :) Отрадно конечно слышать, что мой труд кому-то пригодился. Но проблема в том, что такой вот детальный «разбор» он требует много сил и времени, а главное понимания, что ты вообще делаешь.
На самом деле есть мнение, что когда один человек кому-то что-то объясняет, он и сам в этом становится разбираться лучше :) Собственно этим я и руководствуюсь рассказывая свои «уроки».
За последнее время у меня как-то перестала быть такая необходимость. Но постараюсь в ближайшее время ещё подготовить материал. Тем более, что за прошедшее время был уже создан не один плагин для моей игрушки.
Правда они постоянно совершенствуются и поэтому я пока здесь их не выкладываю, но как будет что-то более менее готово, я с радостью это размещу тут тоже.
НравитсяНравится
Нашёл статью, большое спасибо за неё.
И хотя Google Drive как хостинг больше не работает, именно благодаря этой статье я понял общий принцип HTML5 RMMV игр, и успешно залил демку на бесплатный хостинг BitBaloon.
НравитсяНравится 1 человек
Всегда пожалуйста ;)
НравитсяНравится